Native client что это за плагин
Native Client — что это за плагин в браузере Google Chome?
Нужен ли плагин Native Client в браузере Google Chrome?
![]()
Плагин Native Client это плагин поддержки графики или звука высокого качества в приложениях.
Но мало кто им пользуется если не используете приложения можно отключать и благодаря этому ваш браузер будет работать немного шустрей. Отключить можно зайдя в настройки затем вкладка «Плагины»
 Native Client – Rich Internet Applications от Google
Native Client – Rich Internet Applications от Google
Архив номеров / 2009 / Выпуск №2 (75) / Native Client – Rich Internet Applications от Google
 Кирилл Сухов
Кирилл Сухов
Native Client – Rich Internet Applications от Google
Rich Internet Applications – что это такое и где применяется? Мы этим уже пользуемся или это только туманное будущее? Попытаемся разобраться в данных вопросах, рассмотрев концепцию RIA на различных примерах. Сегодня мы установим и опробуем Google Native Client.
Что такое Rich Internet Applications? Если честно, так и хочется ляпнуть что-то вроде «очередной маркетинговый термин», но в данном случае я погрешу против истины. RIA – это приложения, работающие через сеть и предоставляющие клиенту ресурсы веб-сервера, но обладающие функциональностью полноценных настольных приложений. Это определение не страдает академичностью. Я его только что выдумал, но (по моему мнению) оно не хуже любого другого. По сути Rich Internet Applications (RIA) – это следующая ступень эволюции: от страничек, сайтов, через веб-приложения к чему-то далёкому и полнофункциональному.
Как правило, RIA-приложения кроссплатформенны, запускаются в браузере и не требуют какой-либо дополнительной установки программного обеспечения на стороне клиента. В качестве примера веб-приложений, близких по идеологии к RIA, можно привести Google Maps, GMail или ролики YouTube.
Впервые этот термин прозвучал из уст маркетологов компании Macromedia теперь уже в далёком 2001 году. С тех пор появилось немало технологий и реализаций данной концепции. Наиболее известные из них: Adope Air, Alchemy, Flex, JavaFX, Microsoft Silverlight, XULRunner от Mozilla Foundation и только что появившийся Google Native Client.
При всём разнообразии подходов технологии RIA имеют некоторые общие черты, и самая главная из них – концепция песочницы (sandbox). Как правило, любое RIA выполняется в локальной, изолированной среде, и хотя использует ресурсы компьютера-клиента, не может фатально влиять на его систему.
Обычно RIA-приложения взаимодействуют с сервером асинхронно, не прерывая работу пользователя для получения ответа. Они имеют богатый пользовательский интерфейс и не предъявляют каких-либо особых требований к компьютерам-клиентам.
Google Native Client – Quake в браузере и другие
Понятно, что такой гигант, как Google, не мог стоять в стороне от тенденции, которую сам же и создал. Первый шаг в этом направлении, замечательный инструментарий Google Gears, был выпущен ещё в конце весны 2008 года, а в декабре 2008 года компания представила свою RIA-технологию – Google Native Client. Её суть – запуск в браузере модулей, написанных на нативном коде (увы, адекватного перевода термина «native code» в голову не приходит) для архитектуры x86.
В отличие от JavaFX или Silverlight в этой технологии нет компиляции в байт-код и какой-либо виртуальной машины. Была создана среда выполнения, позволяющая запускать обычные, «родные» для этой платформы программы в безопасном для данной системы окружении. Разработчики идеально выдержали модель «песочницы».
Во избежание взаимодействия Native Client непосредственно с операционной системой весь код исполняется в отдельном, изолированном контейнере. Это позволяет модулю использовать системные ресурсы, но в то же время ограждает ОС от возможного случайного или злонамеренного повреждения [2].
В целом Native Client (NaCL) состоит из контейнера, играющего роль песочницы, и среды исполнения (runtime) нативного кода. Третьим элементом выступает плагин для веб-браузера. Для коммуникации между браузером и NaCL-модулем предоставляет два варианта: simple RPC-интерфейс (SRPC) и давно известный Netscape Plugin Application Programming Interface (NPAPI).
Писать модули для Google Native Client предполагается на любом компилирующемся на данной системе языке программирования.
В настоящий момент Google Native Client рассматривается как экспериментальная технология, но разве это мешает нам попробовать её в деле прямо сейчас?
Сразу хочу заметить, что хотя технология и позиционируется как кроссплатформенная (представлены сборки SDK для Linux, Windows и Mac, а также исходный код приложения), чтобы в полной мере её опробовать, пользователям ОС Windows придется выполнить несколько больше телодвижений, а именно установить интерпретатор Python и возможно cygwin. Причём Pyhton (это уже касается пользователей любой операционной системы) должен быть версии 2.4.x-2.5.x (на момент написания этой статьи работа с Python 2.6 давала ошибки).
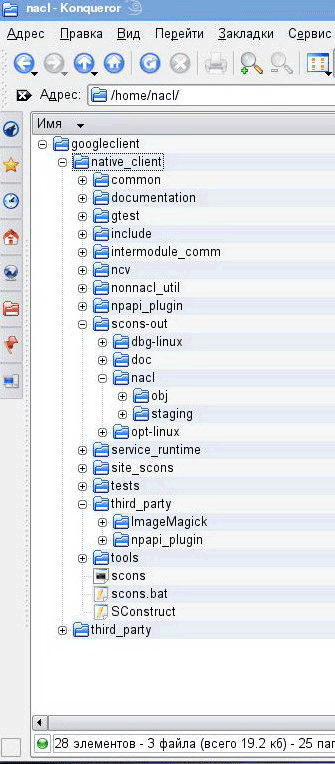
Полученный архив распаковываем в любое удобное место и рассматриваем полученный результат. На рис. 1 показана структура Native Client SDK.

Рисунок 1. Структура Google Native Client
Директории common/ и tests/ содержат исходные коды примеров и тестов, директории scons-out/, site_scons/ и ite_scons_general/ содержат файлы, имеющие отношение к сборке Native Client-приложений. В поддиректории scons-out/*/staging находятся скомпилированные примеры для тестирования Native Client-плагина браузера.
Файлы Sconstruct, scons.bat и scons предназначены для сборки самой программы Native Client, а также примеров и тестов в различных операционных системах.
В директориях include/, intermodule_comm/, ncv/, nonnacl_util/, npapi_plugin/ и service_runtime/ содержится исходный код ядра Native Client, в частности npapi_plugin/ содержит исходники плагина для браузера.
В tools/ находятся исходные коды Native Client SDK.
В gtest/ – Open Source-фрэймворк для юнит-тестирования от Google.
В директориях third-party/ и native_client/third-party/ содержатся, как это понятно из названия, инструменты не гугловского происхождения, в частности gcc и imagemagick и собранная версия Native Client SDK. В директории documentation/ – документация (какая неожиданность!).
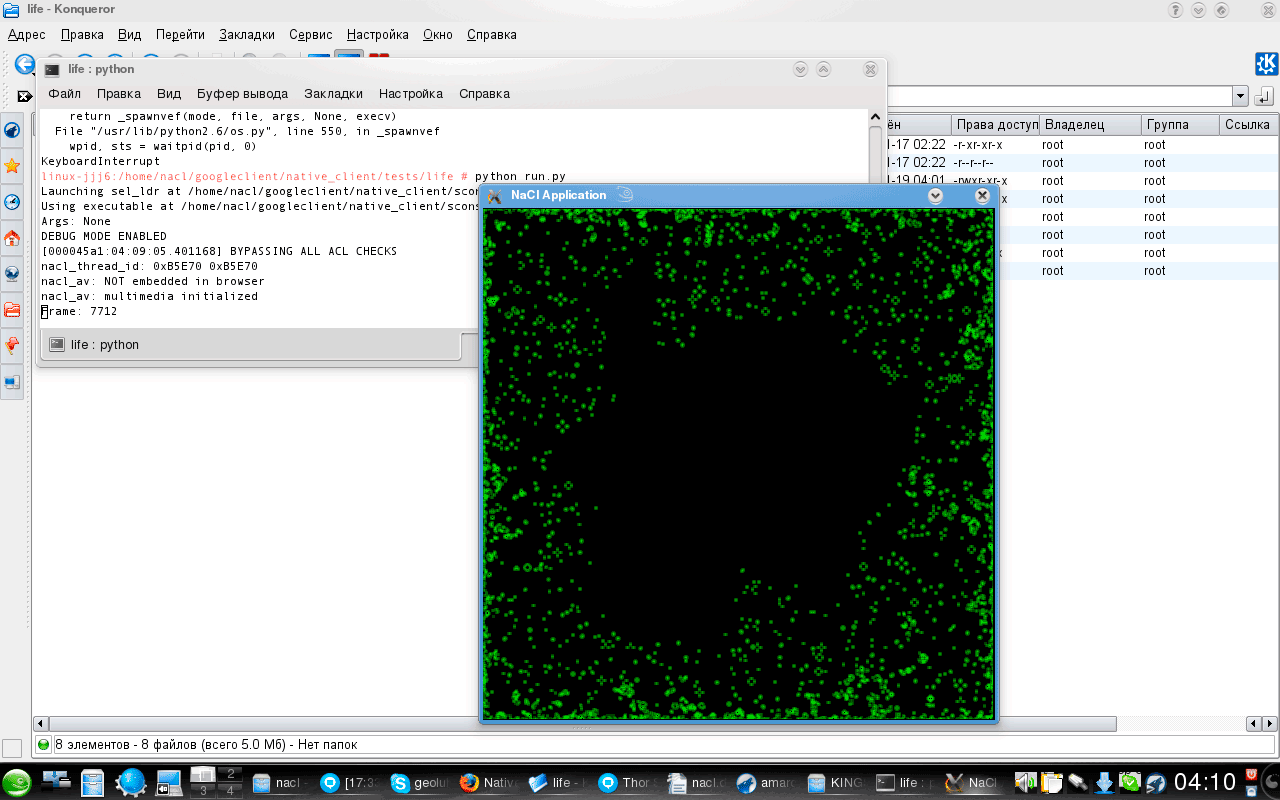
Теперь, сориентировавшись, можно опробовать работоспособность Native Client. Для этого отправимся в директорию googleclient/native_client/tests/, выбираем там, к примеру, папку /life, набираем в консоли команду:
И наслаждаемся результатом (см. рис. 2).

Рисунок 2. Native Client приложение «life»
В общем, всё работает, но не затем мы всё это разворачивали, чтобы увидеть ту же «жизнь» в браузере. Попытка открыть файл life.html приведёт к выдаче сообщения о незагруженном плагине. Что и разумно – мы пока ничего не ставили. Немедленно исправим эту ситуацию, тем более что в директории tests/ среди других призывно маячит папка quake/.
Устанавливаем Native Client-плагин
Сначала закроем все экземпляры браузера, который мы хотим пропачтить (в данном случае это рекомендуемый руководством Firefox 3).
Затем отправляемся в директорию googleclient/native_client/ и запускаем команду:
./scons —prebuilt firefox_install
Скрипт установки, проверив систему, разок спросит нас, продолжать ли, установит плагин и закончит свою работу сообщением вроде:
* You have successfully installed the NaCl Firefox plugin.
* As a self-test, please confirm you can run
* from a shell/command prompt. With no args you should see
* No nacl file specified
* on Linux or Mac and no output on Windows.
* To test this installation also try the test links on the page
scons: done building targets.
Согласно документации установка плагина на платформе Windows происходит идентично, команда установки выглядит как:
.scons —prebuilt firefox_install
но, несмотря на все усилия, мне так и не удалось добиться нормального выполнения этой команды. Но можно пойти другим путём – необходимо скопировать из папки naclgoogleclientnative_clientscons-outopt-winstaging в папку C:Program FilesMozilla Firefoxplugins следующие 3 файла: inpGoogleNaClPlugin.dll, SDL.dll, sel_ldr.exe и перезапустить браузер.
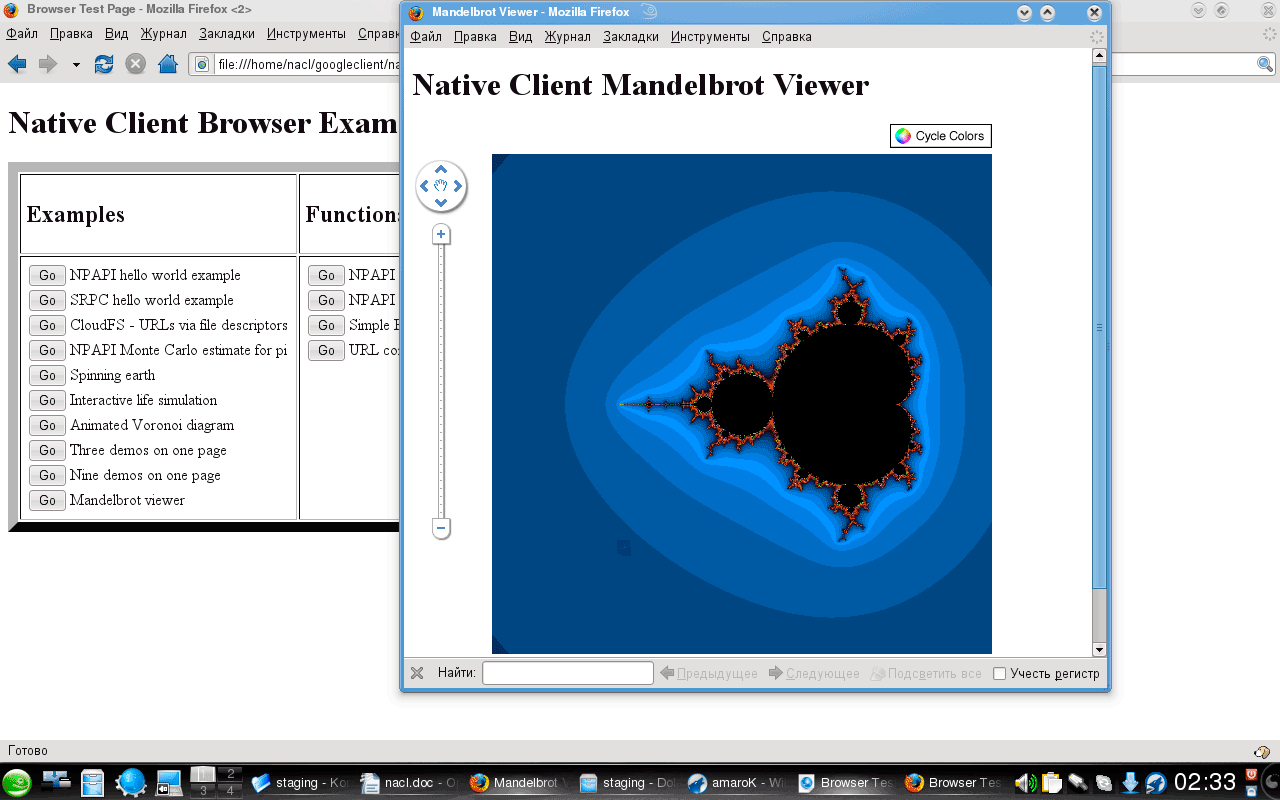
Теперь проверим установленный плагин. Зайдём в директорию googleclient/native_client/scons-out/nacl/staging и раскроем браузером файл index.html. Мы получим доступ к различным тестам, представляющими собой html-странички с внедрёнными скомпилированными приложениями Google Native Client (см. рис. 3).

Рисунок 3. Тестируем плагин
Если посмотреть исходный код такого html-файла, мы увидим примерно следующую конструкцию:
Земля в иллюминаторе
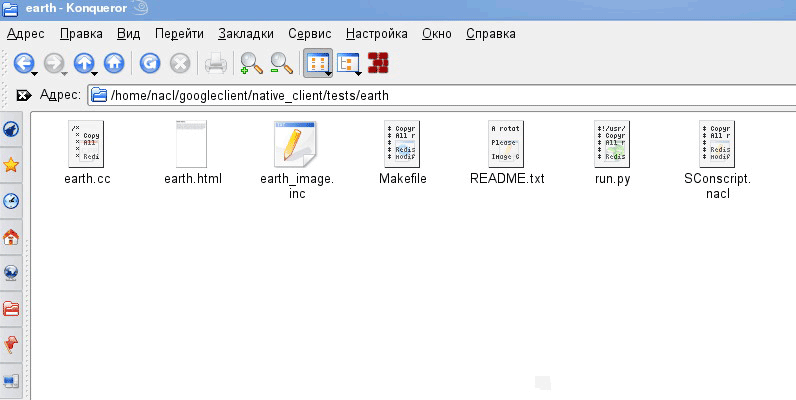
Возвращаемся в директорию /googleclient/native_client/tests в папку earth/ (см. рис. 4).

Рисунок 4. Файлы примера
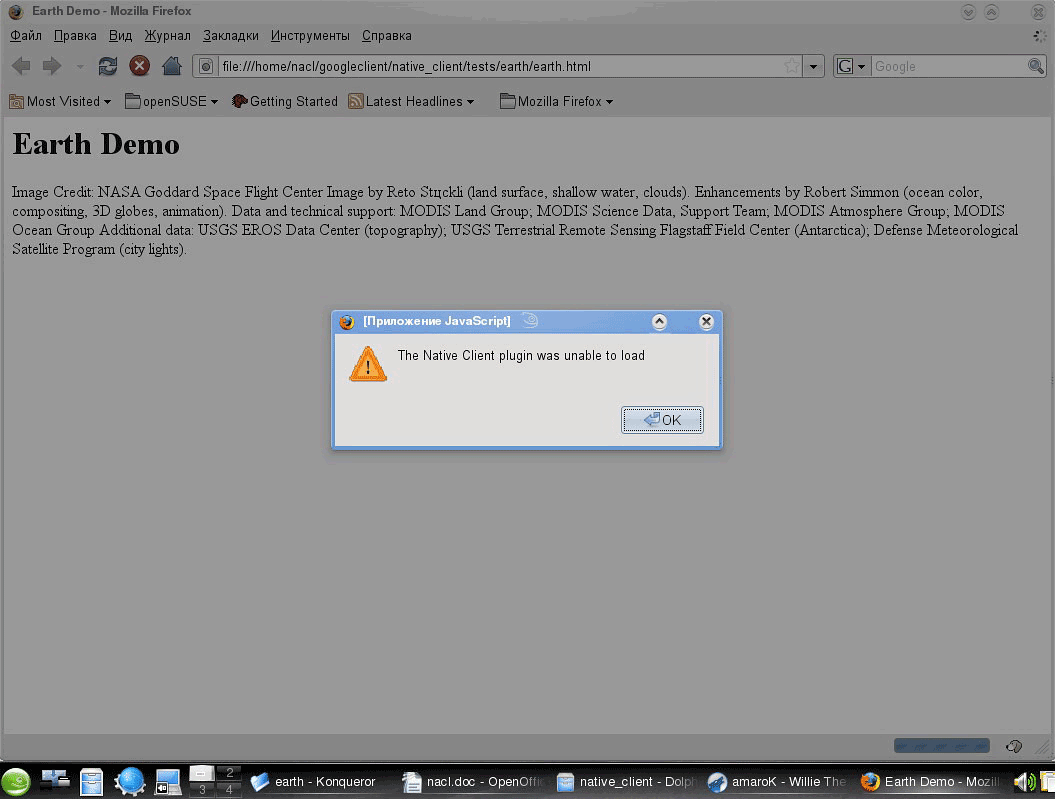
Как нетрудно догадаться, сценарий run.py запускает приложение, но нам это совсем не нужно. Вместо этого откроем в браузере html-страницу earth.html. и. получим то самое сообщение (см. рис. 5). Как же так? Ведь плагин мы установили?

Рисунок 5. Модуль не загружен
Дело в том, что, несмотря на наличие Native Сlient-плагина, модуль не грузится по той простой причине, что он не собран, не откомпилирован, а представлен только исходным кодом (файл earth.сс), на языке С++. Впрочем, в той же папке мы видим файл Makefile, и это позволяет надеяться, что ситуацию можно исправить. Сначала соберём и запустим Standalone-приложение:
После этого запустится самостоятельное приложение, представляющее собой вращающееся изображение земного шара, а в папки примера появится исполняемый файл – earth_debug.
Теперь соберём Native client- модуль :
make release nacl
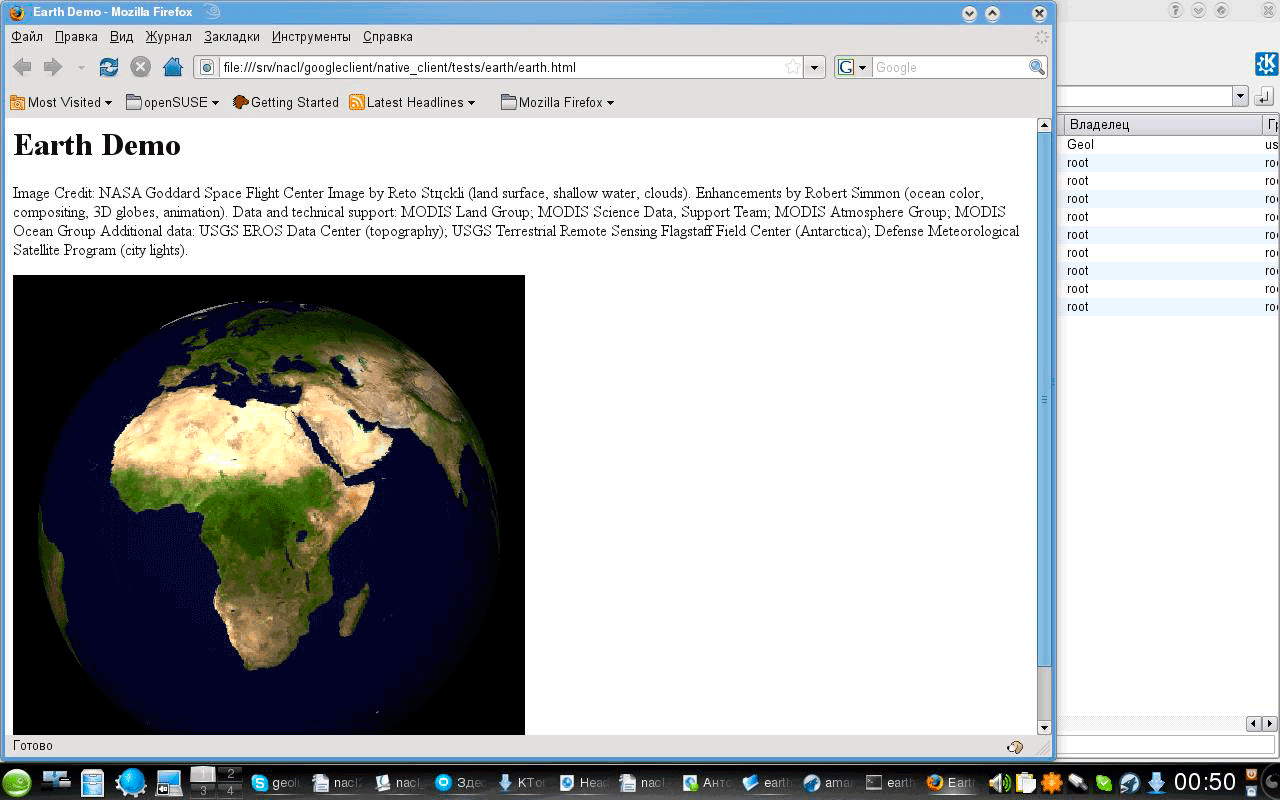
Если все прошло нормально, появятся ещё два файла – earth.nexe и earth_release.nexe. Можно опять открыть earth.html в браузере, и теперь картинка должна быть совсем другой (см. рис. 6).

Рисунок 6 . Земля.
Рассмотрим пример посложнее. В папке googleclient/native_client/tests/xaos находятся исходники и сценарий сборки известного фрактального конструктора Xaos. Правда, не исходники самого Xaos, их сборочный скрипт скачает отдельно. Собирать просто:
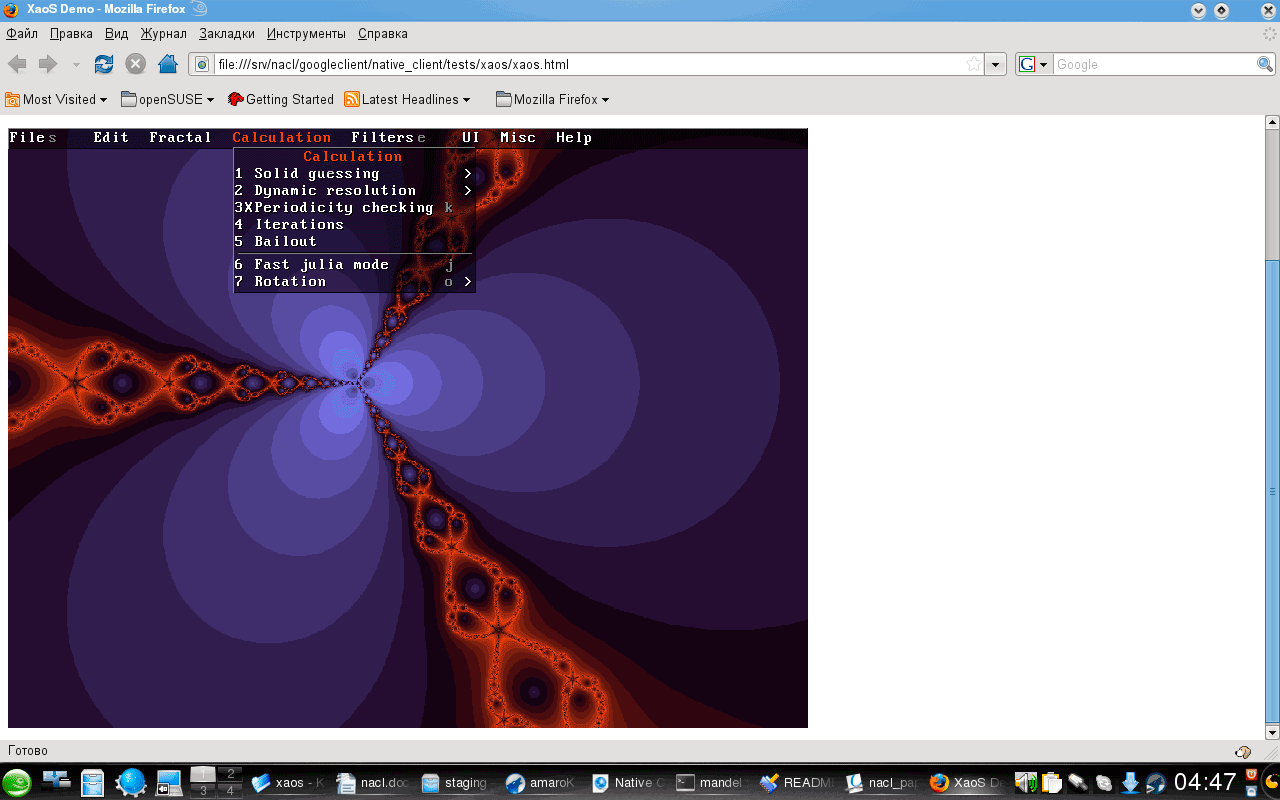
И, раскрыв браузером xaos.html, наслаждаемся результатом (см. рис. 7).

Рисунок 7. Редактируем фракталы
На самом деле в этом и предыдущем примере мы выступаем в роли разработчика. Конечному пользователю приложения достаются уже откомпилированные модули, и всё, что ему нужно, – оснастить браузер Native client плагином.
Ну а мы продолжим развлекаться. Теперь приступим к обещанной quake. Тут готового сценария нет, поэтому будем действовать вручную.
Заходим в папку googleclient/native_client/tests/quake/ и скачиваем исходные коды игры:
Теперь их разархивируем :
tar -x —strip-components=1 -f sdlquake-1.0.9.tar.gz
tar -x -f quakesw-1.0.6.tar.gz
Должно образоваться множество файлов – исходников и одна директория – id1/.
Следующим шагом наложим необходимый патч из native Client:
Всё, теперь можно приступать к сборке:
make clean nacl
make debug nacl
make release nacl
Осталось открыть в браузере файл quake.html, и можно гонять монстров (см. рис. 8).

Рисунок 8. Наши победят!
Да, на этом, к сожалению, пока всё. К сожалению, технология пока действительно сырая, и автору не удалось последовательно написать с нуля и запустить Google Native Client-приложение ни на одной платформе. Более того, на данный момент времени NaCL отказывается собираться с Python 2.6.x, браузер с установленным NaCL-плагином неоднократно замечен в неадекватном поведении, некоторые тесты не запускаются под платформой Windows.
С другой стороны, API NaCL открыт и документирован (/googleclient/native_client/scons-out/doc/html), поэтому для настоящего энтузиаста нет препятствий попробовать свои силы в написании приложений «невзирая на». Трудно сейчас сказать, насколько перспективным окажется это занятие, но интересным – наверняка.
Как включить плагины в Яндекс Браузере

Модули расширяют функциональные границы обозревателей, в том числе и Yandex. По умолчанию многие из них активированы, однако бывают случаи, когда плагин отключается вследствие какого-либо сбоя, что сказывается на его работе. Рассмотрим, как включить плагин в Яндекс Браузере.
Кратко о плагинах
По-другому плагины ещё называют модулями. Это небольшие программы, которые, так же как и дополнения, встраиваются в браузер для расширения его функциональных возможностей. Отличие между ними в том, что плагины не имеют своего интерфейса.
Что именно они дают?
- Возможность смотреть видео и слушать музыку.
- Совершенствование работы веб-служб.
- Просмотр файлов в формате PDF и многое другое.
Где найти модули?
Прежде чем производить какие-либо действия с плагинами, нужно узнать, где они находятся. Открыть их можно двумя способами.
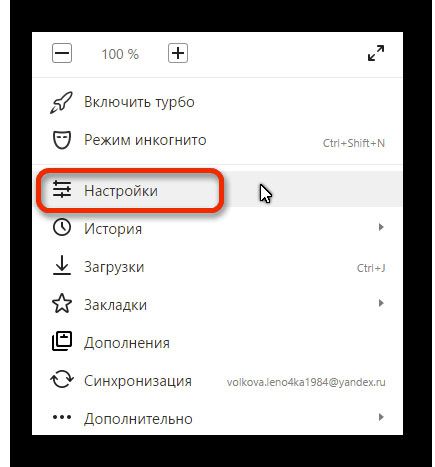
1.Перейти в Настройки через меню обозревателя (иконка с тремя горизонтальными линиями в правом верхнем углу). Дойти до конца страницы и открыть раздел «Показать дополнительные настройки», который будет подсвечен голубым цветом.
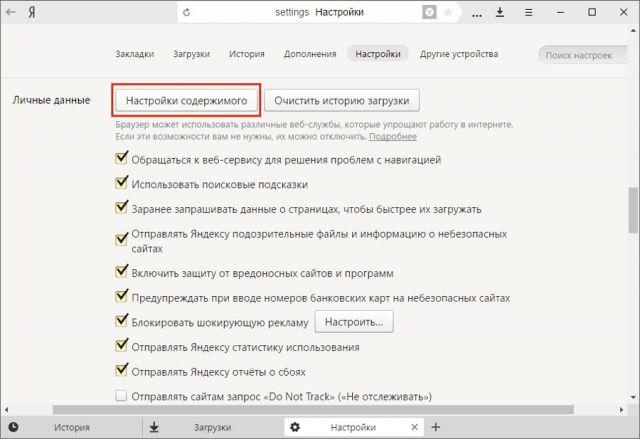
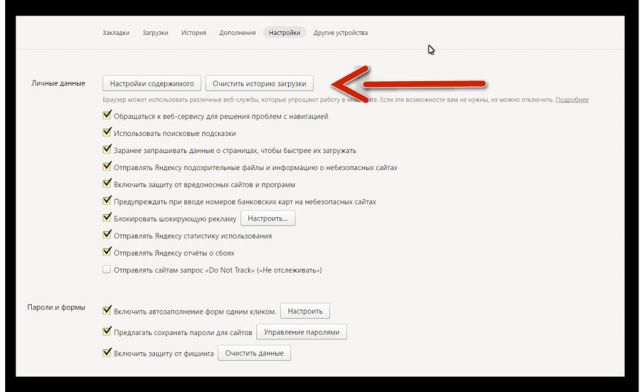
2. В блоке «Личные данные» щёлкнуть по первой кнопке «Настройки содержимого».

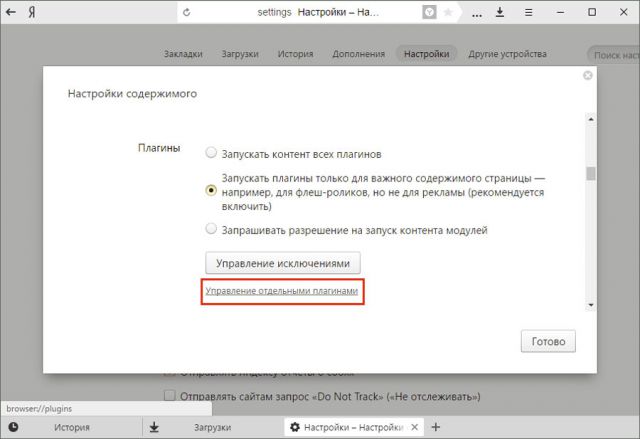
3. Перейти в раздел «Плагины», а затем по ссылке «Управление отдельными плагинами».

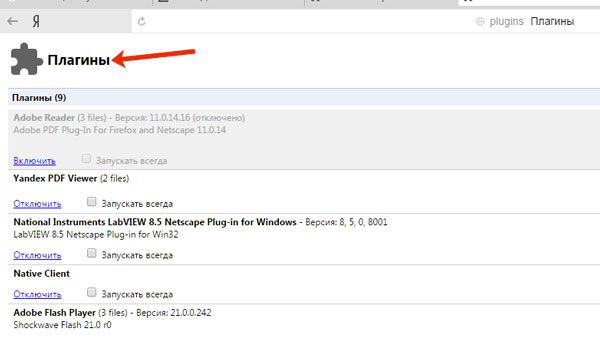
Откроется новая вкладка, в которой вы увидите установленные плагины.

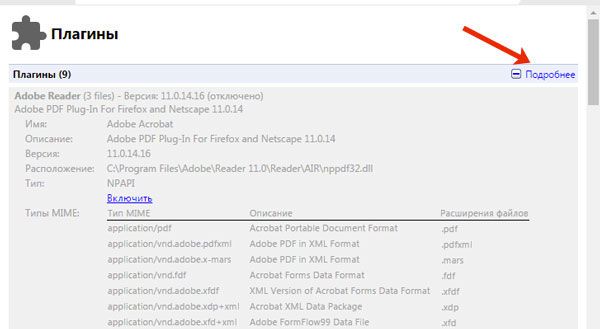
4. Чтобы узнать больше информации о модуле, кликните по кнопке «Подробнее».

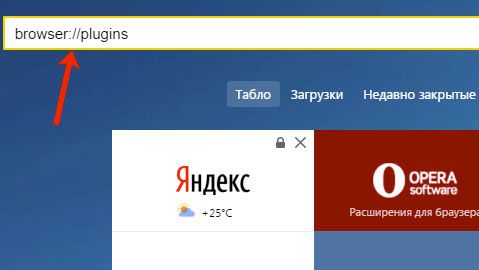
Чтобы быстро перейти на страницу, на которой можно посмотреть плагины, в строке обозревателя вводим адрес: browser://plugins. Таким вот образом можно сразу попасть в окно со списком плагинов в Яндекс Браузере.

Скачать и установить
Когда вам потребуется определённый плагин для просмотра содержимого страницы или же обновление устаревшего модуля, обозреватель вас об этом сам оповестит, предложив тут же его скачать и установить.
Одним из главных плагинов считается Flash Player. Скачивать его нужно на официальном ресурсе, как и все другие программы. Система сама вас переведёт на безопасный сайт. Нужно только нажать на кнопку «Установить».
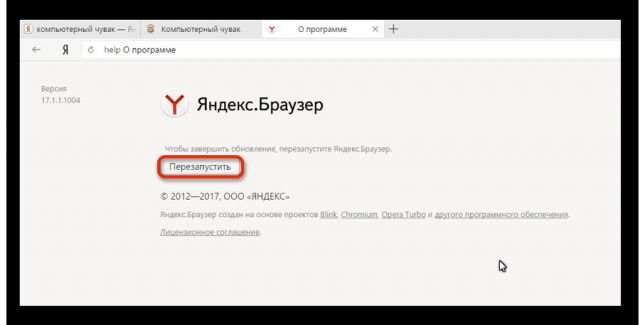
Если системе требуется обновить модуль, в верхней части экрана вы увидите оповещение:

Нажмите на «Обновить модуль». Лучше сделать это как можно раньше, чтобы браузер смог дальше функционировать в прежнем режиме.
Включение и отключение
Что делать, если вдруг возникла острая необходимость включить определённые плагины в Яндексе? Можно ли, наоборот, отключить плагины, которые тормозят работу обозревателя? Исполнить всё это легко.
- Перейти в меню плагинов любым из способов, указанных выше.
- Кликнуть по «Включить», если плагин не работает, или «Отключить», если необходимо приостановить его работу.
Можно отключить модуль, но важно помнить, что останавливая его работу, пользователь лишает обозревателя возможности выполнять те или иные действия с медиа. Вполне вероятно, что у вас может перестать загружать видеозаписи на сайтах. Это касается плагинов, а не расширений. Первые можно назвать служебными дополнениями браузера, а вторые – пользовательскими, то есть опциональными или необязательными.
Как удалить?
Вопрос должен звучать по-другому: можно ли удалить модуль? Такой возможности у пользователя нет. Удаление модулей из системы обозревателей – дело разработчиков. Происходит это, как правило, в связи с тем, что плагины устаревают. Вместо них появляется более современные решения. Например, NPAPI. Этот плагин уже не поддерживается. Сейчас вместо него используют его усовершенствованную версию – PPAPI.
Плагины и блокировка рекламы
Реклама на сайтах мешает большинству пользователей. Какие есть дополнения для её блокировки?
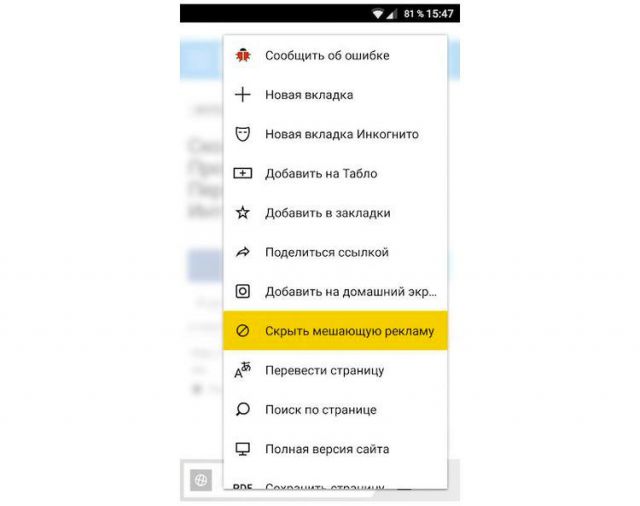
Яндекс Браузер в прошлом году запустил новую тестовую функцию в версиях для Android. Каждый пользователь мобильного браузера найдёт в настройках строку «Скрыть мешающую рекламу».

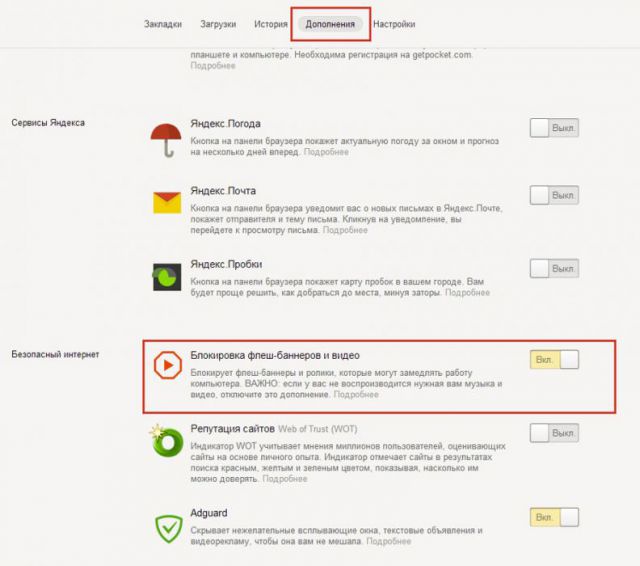
Для блокировки рекламы используют также дополнительные меры – модули AdBlock, AdGuard и многие другие. Скачать их можно бесплатно на официальных ресурсах.
В Дополнениях Яндекс Браузера вы также найдёте расширение «Блокировка флеш-баннеров и видео». Настройка этих дополнений сводится к изменению списка фильтров, а также к его отключению и включению на определённых страницах.
Однако используйте какой-то один плагин, иначе программа будет зависать.

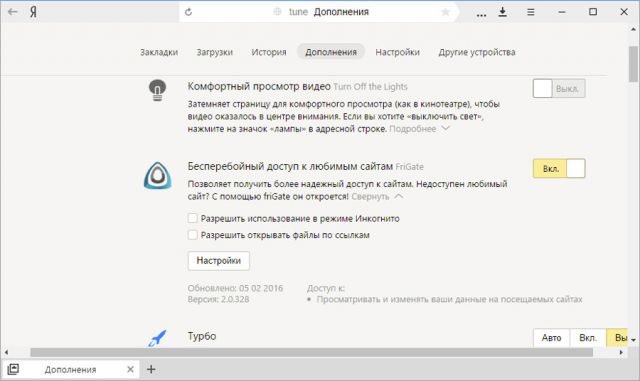
Обходим блокировку на сайтах с FriGate
Некоторые ресурсы могут быть недоступны пользователям по тем или иным причинам. В них мы углубляться не будем. Скажем лишь одно: блокировку можно легко обойти с уже встроенным в обновлённый Яндекс Браузер плагином по имени FriGate. Он использует прокси-сервер для доступа к запретным сайтам.
Открываем вкладку «Дополнения». Ищем расширение и ставим на положение «Вкл».

Ошибки в работе плагинов
Как мы уже подчеркивали, главным модулем в обозревателе является Flash Player. Без него не было бы проигрывания видео.
Каким бы надёжным не был Яндекс.Браузер, в его работе также возникают сбои. Одна из распространённых проблем – ошибка с флешем. Иногда при попытке запустить в браузере видео или игру, появляется серое окно с уведомлением, что не удалось загрузить плагин. Почему так происходит?

Проблема, скорее всего, связана с тем, что в компьютере уже есть другой Flash Player (устаревшая версия, которая была установлена для работы других обозревателей). Происходит конфликт одновременно двух работающих плееров. Что предпринять в такой ситуации?
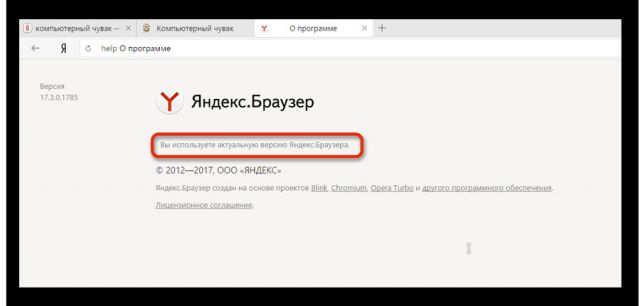
Проверьте, стоит ли у вас актуальная версия
1.Зайти в Меню и в выпадающем списке нажать на пункт «Дополнительно».
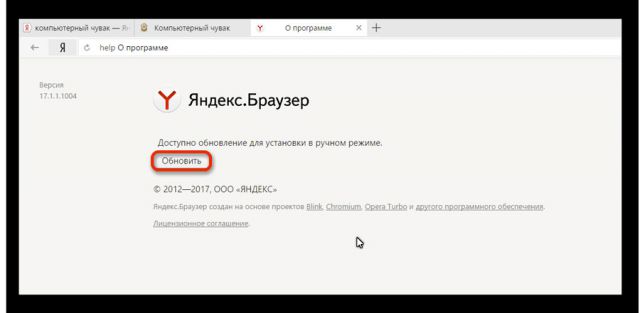
2.Далее, выбрать «О браузере».
3.Если во вкладке будет кнопка «Обновить», то кликаем по ней. Это означает, что у вас стоит неактуальная версия браузера. Отсюда могут, естественно, возникать проблемы и с другими модулями. Загружается обновление быстро и тут же устанавливается.

4.Нажать на «Перезапустить».

Так как Яндекс Браузер сейчас обновляется автоматически, может стоять сообщение: «Вы используете последнюю версию Яндекс.Браузера». В таком случае дело не в обновлении. Удалите второй устаревший плеер.

Избавляемся от устаревшего плагина
Ели вы пользуетесь только Яндексом на своём ПК, вы вправе удалить плагин Adobe Flash Player, установленный ранее.
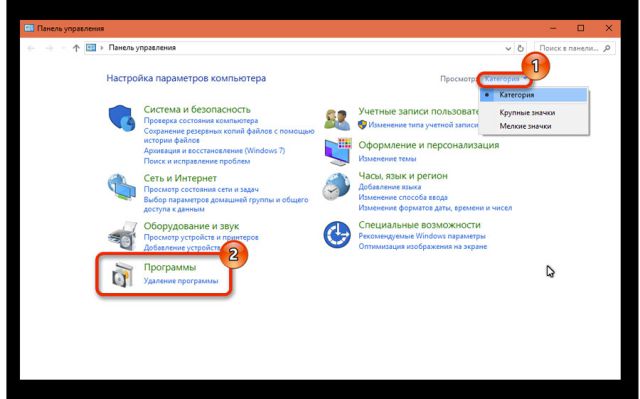
1.Запустить Панель управления через Пуск или иным образом.
2.Найти радел «Удаление программ».

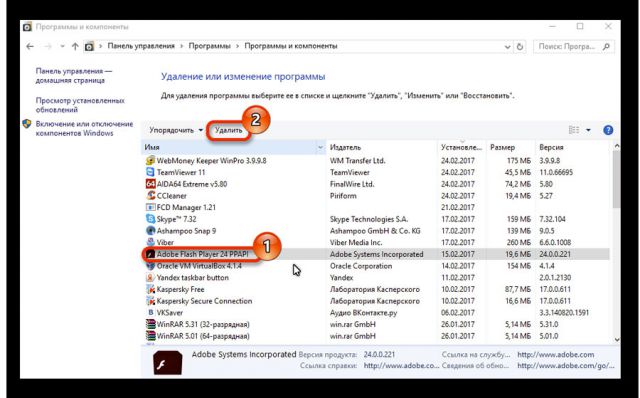
3.Отыскать Adobe Flash Player и удалить его. Перезапустить браузер.

Чистим кэш и историю обозревателя
Часто плагины для Яндекс Браузера не запускаются должным образом на сайте из-за переполненного кэша. Произвести чистку вы можете посредством специальных программ, например, CCleaner, или же через инструменты самого браузера. Рассмотрим второй вариант.
1.Зайти в Настройки браузера.

2.Дойти до конца страницы и нажать на кнопку «Показать дополнительные настройки».
3.Кликнуть по второй кнопке «Очистить историю загрузки».

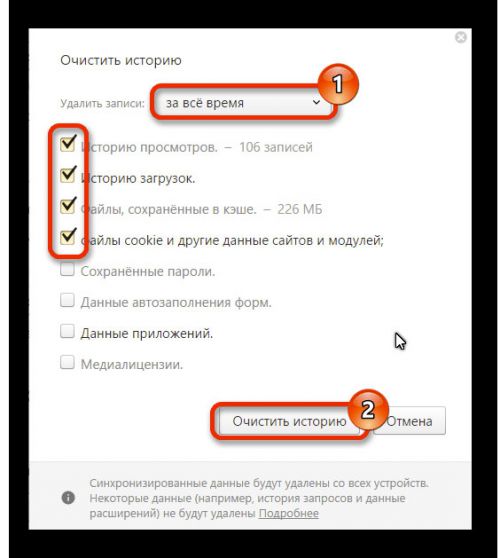
4.Поставить параметр «За всё время».
5.Оставить все отмеченные пункты как есть, и нажать на «Очистить историю».

Если проблема продолжает беспокоить время от времени, то можете воспользоваться следующей уловкой: отключить встроенный модуль и установить плагин Adobe Flash Player из официального ресурса.
Плагины – неотъемлемая часть браузеров. Крайне не рекомендуется самостоятельно проводить их отключение, если браузер работает стабильно. Следите также за тем, чтобы ваш браузер регулярно получал обновления.
Скрытые страницы Google chrome

Google Chrome является очень популярным браузером.
И естественно здесь присутствуют скрытые возможности, которые в которые через привычный интерфейс не попасть.
Сегодня мы рассмотрим эти страницы и как их можно использовать. Достаточно ввести запрос в адресную строку.
Скрытые страницы Google chrome
Страница chrome://flags/ Содержит множество экспериментальных функций и настроек браузера.
Это настройки отображения, интерфейса, приватности которые присутствуют в хроме но они на стадии тестирования и не доступны обычному пользователю.
Некоторые могут быть не активны в зависимости от вашей платформы.
При обновлениях могут обновляться опции, либо пропадать если они уже внедрены.
Будьте внимательны при их настройке, некоторые могут улучшить работу, другие наоборот вызывать проблемы.
Сюда записывается вся история посещенных вами сайтов.
Достаточно ввести часть запроса которую вы вводили ранее и нажать Enter.
Более удобно чем графический запрос в истории через опции.
Все возможные ошибки при загрузках страниц в интернете.
Страница содержит отчёты о последних сбоях программы.
Плагины браузера. В настройках они никак не отображаются.
- Widevine Content Decryption Module — модуль позволяет проигрывать защищённые HTML5 DRM видео и аудио файлы.
- Adobe Flash Player — думаю модуль не нуждается в представлении. Использовать встроенный или отдельно установленный решать вам.
- Native client — это плагин для разработчиков, для безопасного запуска C и C++ кода.
- Chrome PDF Viewer — предварительный просмотр документов PDF в браузере.
Если вы решили изучить правила соглашения, которые просто пропустили при установке браузера — прочитайте их на данной странице.

История Http кеш запросов. Здесь находится информация о баннерах которые появлялись на сайтах и различных модулях. Обычному пользователю ничего не даст полезного.
Что-то вроде диагностического центра chrome.
Если вам нужна информация о пропускной способности, о связи сокетов и другая инженерная информация, то это будет полезно.
Когда вы вводите запросы вам начинают предлагаться определённые результаты, сайты. И чаще всего это зависит от вашей активности. Здесь ведётся эта самая статистика запросов и куда чаще всего она ведёт.
Тут можно увидеть ваши самые посещаемые сайты.
Заключение.
Вполне возможно кому то из вас может стать полезна эта информация, особенно если вы являетесь программистом или тестировщиком.
Как ускорить браузер Google Chrome и отключить плагины
Статья отредактирована 19.022018 г.
Приветствую Вас, дорогие читатели! Сегодня речь пойдет о том, как ускорить браузер Google Chrome. Первый способ- это отключить не нужные плагины браузера google chrome. Но для этого сначала определимся , какие плагины установлены в вашем браузере и отключим те, которые вам не нужны.
Не беспокойтесь, вы всегда сможете их включить, если что обратно.
Данная статья написана про плагины браузера Google Chrome. Возможно, что вы пользуетесь другими браузерами. Плагины есть во всех браузерах. Возможно, что есть и те, которые вам не нужны. В следующей своей статье мы поговорим об этом.
Для чего это нужно делать? Как известно плагины занимают память браузера и потребляют много ресурсов вашего компьютера. Из- за этого браузер грузится дольше. Некоторые пользователи по незнанию наивно полагают , что это происходит из за медленного интернет- соединения. Но во многих случаях виной являются плагины и их расширения.
Давайте разберемся в самом термине. Плагин- это английское слово(plugin), от plug in то есть подключать какую то дополнительную функцию или приложение. Это отдельный программный модуль(часть программы), он позволит отобразить содержание страницы в интернете, которое не может отобразить браузер. К таким относятся: видео файлы, аудио записи, всякого рода онлайн игры, презентации и многое другое.
Плагины создаются и распространяются разработчиками для удобства работы в интернете. Приведу такой пример, сейчас большой популярностью пользуются плагины: Adobe Flash, Quicktime, Silverlight и их еще много всяких.
Но не все плагины нужны нам в нашей каждодневной работе. Многие из них можно спокойно отключить. Этим самым действием вы и ускорите работу своего браузера. Я же вам помогу в своей статье разобраться и подскажу, как это сделать.
Чтобы попасть и найти плагины браузера, нам нужно в адресной строке браузера набрать такой адрес: chrome://plugins/ и нажать клавишу enter.
И вот перед нами страничка с плагинами. Предупреждаю, что у каждого они могут быть в большем или меньшем количестве. Это все зависит от того, какие вы расширения и приложения устанавливали и что используете на данный момент. Для каждого пользователя это индивидуально. Тем не менее, прочитав мои рекомендации, каждый найдет для себя, что то полезное. Самое главное, знать, какие плагины у вас работают и нужны ли они вам? А может быть они у вас просто для «мебели»?
Так вот, от ненужной «мебели» нужно избавляться. Я знаю, что вы поняли, о чем я сейчас пишу.
А теперь разберемся, что будем отключать.
Эта ссылка https://support.google.com/chrome/answer/142064?hl=ru&rd=1 здесь все о плагинах браузера Google Chrome, какие бывают и все о них.
Если не удается перейти по ссылке, тогда ее нужно скопировать и вставить в адресную строку браузера.
- Widevine Content Decryption Module – этот плагин позволяет правообладателю запрещать копирование аудио/видео контента через HTML5. О нем почитайте здесь. Я этот плагин отключила, так как не хочу себя ограничивать.
- Native Client – это плагин поддержки графики, звука высокого качества в приложениях. Об этом тут более подробно я дала ссылку выше. Если не нужен смело отключайте. Я оставила.
- Adobe Flash Player – этот плагин поддержки Flash. Мне он очень нужен и я его периодически обновляю. Значит оставлю.
У меня как показано в скриншоте плагинов не много. Ниже я еще напишу пару строк о некоторых, которые могут у вас быть.
- Google Earth (GEPlugin) – плагин интеграции с приложением Google Earth, с помощью его просматривают карты в 3D. Мне он пока не нужен.
- Chrome Remote Desktop Viewer – это плагин для приложения которое помогает подключаться к удаленным компьютерам и предоставлять им безопасный доступ к вашему компьютеру. Решайте сами. Мне пока не нужен.
- Java ™ – плагин поддержки Java, прошу не путать с JavaScript. Я таким не пользуюсь и уже давно отключила.
- Chrome PDF Viewer – плагин, который обеспечивает просмотр PDF документов в браузере. Был отключила. Мне хватает у меня на компьютере программы Acrobat Reader для просмотра таких файлов.
- Google Update – плагин для обновления ПО Google. Скажу одно это очень назойливая штука. Если она у вас есть, не трогайте. У меня ее нет. Это просто для информации.
- Adobe Reader – плагин для просмотра PDF файлов в браузере. Я выше написала, это что то подобное. Мне не понравилось, что постоянно вылазят окна и предлагают обновления. Давно избавилась и вам советую.
- VLC Web Plugin – этот плагин обычно используют для проигрывателя VLC. Обычно при его помощи прослушивают и просматривают аудио и видео файлов в браузере. Мне лично он без надобности, поэтому даже не устанавливала.
- Windows Presentation Foundation – этот плагин подсистемы из .NET Framework (начиная с версии 3.0). Если хотите подробней забете название в поиск. Это плагин для Firefox . Кому нужен, оставляйте.
Возможно, что у вас в списке будут другие плагины. Мой совет, копируете названия, и в поиске ищите все про них. Затем делаете вывод, нужен или нет.
А у меня сегодня все. Спасибо, что читаете мой блог.
 Native Client – Rich Internet Applications от Google
Native Client – Rich Internet Applications от Google